Webpack
2021. 3. 23. 21:49ㆍ기타
반응형
Webpack이란

Webpack의 등장 이유
규모가 큰 시스템에서는 많은 Javascript가 존재합니다. 이 많은 Javascript 파일을 하나로 관리하기에는 어려움이 있습니다. 그렇다고 여러 개의 파일을 브라우저에서 로딩하는 것은 네트워크 비용이 커지면서 반응 속도가 느려지게 됩니다. 더 나아가 각 파일 변수의 충돌 위험성도 존재하게 됩니다. 이를 해결하기 위해 Webpack이 등장하게 되었습니다.
Webpack의 개념
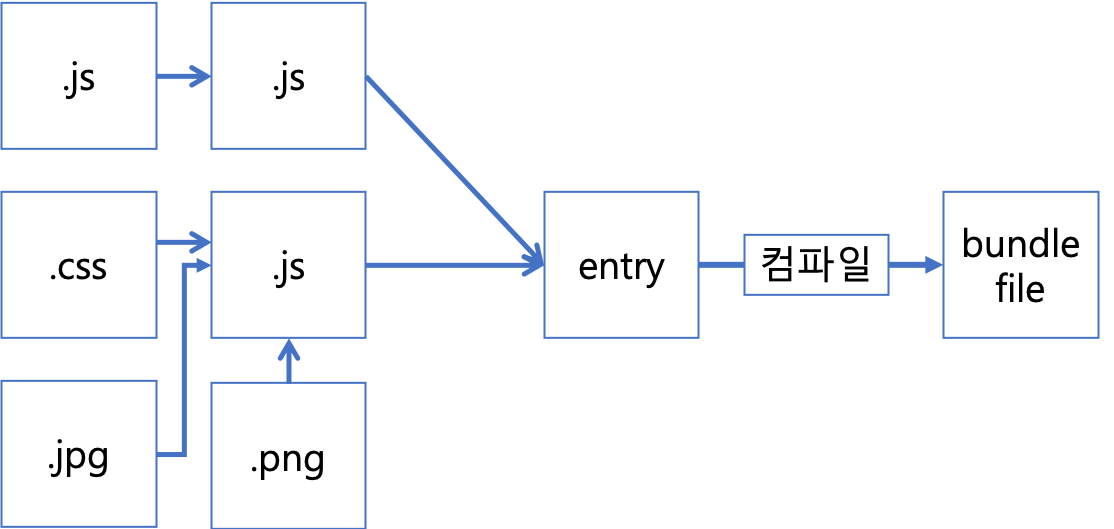
Webpack은 Javascript Application의 Static Module Bundler입니다. Webpack이 실행되면 Dependencies Graph를 통해 필요한 형태의 하나 또는 여러 개의 Bundle로 생성합니다.
Module: 프로그램을 구성하는 구성 요소의 일부로 관련된 데이터와 함수들이 묶여서 형성됩니다.
Bundler: 지정한 단위로 파일들을 하나로 만들어서 요청에 대한 응답으로 전달할 수 있는 환경을 만들어 주는 역할을 합니다.
Webpack이 각광받는 이유
- 크고 복잡하며 다양한 리소스들이 들어있는 프로젝트에서 성능이 우수합니다.
- Grunt, Gulp는 오로지 리소스들에 대한 툴로 사용되며 dependency에 대한 개념이 없습니다.
- Browsify는 유사하지만 속도 면에서 Webpack이 더 우수합니다.
Webpack의 주요 구성 요소
Entry
- dependency graph를 만들기 위해 필요한 Input Source 입니다.
- 직/간접적으로 의존성을 가진 모듈들을 이해합니다.
- 여러 개의 entry가 존재할 수 있습니다.
Output
- Webpack이 생성한 bundles의 결과물의 위치를 지정할 수 있습니다,
Loaders
- Webpack은 오직 Javascript와 Json만 이해할 수 있는 단점이 있습니다.
- Loader는 다른 Type의 파일을 Webpack이 이해하고 처리 가능한 모듈로 변환시키는 작업을 담당합니다.
Plugins
- 번들 단위를 처리하는데 사용합니다.
- HTML 파일을 자동으로 번ㄷ르에 넣어주는 역할이나 번들된 스크립트를 난독화하는 등의 역할을 합니다.
Mode
- 다양한 Profile로 지정하여 진행할 수 있습니다.
- development, production, none
반응형