float 을 사용하여 <div> 태그를 가로로 정렬하는 방법
2020. 3. 29. 22:28ㆍ기타
반응형
div 태그를 가로로 정렬하기 위해서 CSS의 float 속성을 아래와 같이 작성하여 사용할 수 있습니다.
<!--왼쪽부터 가로로 정렬 -->
float: left;
<!--오른쪽부터 가로로 정렬 -->
float: right<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div {
border: 2px solid #000;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-weight: bold;
}
.box1 {
background-color: red;
}
.box2 {
background-color: yellow;
}
.box3 {
background-color: green;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
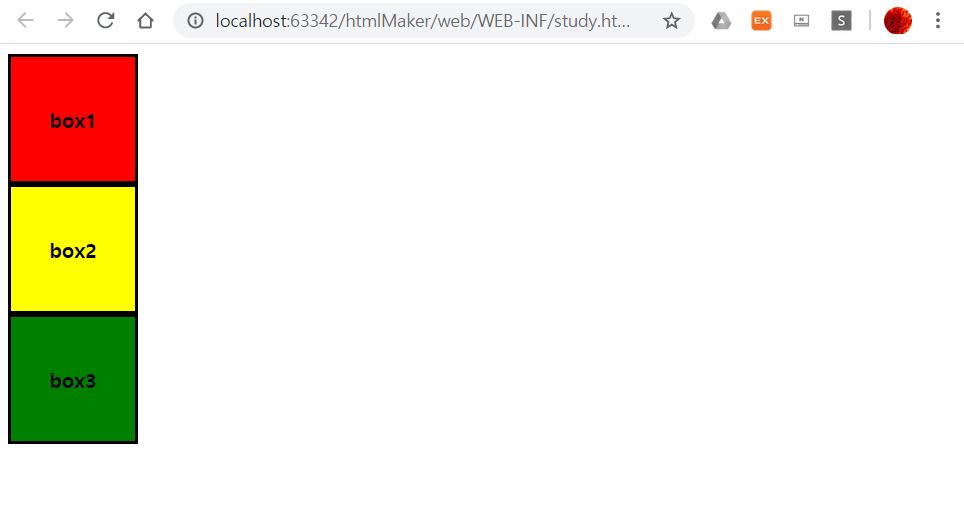
</html> 위와 같이 입력하면 div는 블록 요소이기 때문에 당연히 줄 바꿈 현상이 일어나서 세로로 배치가 됩니다.
div {
float: left;
border: 2px solid #000;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-weight: bold;
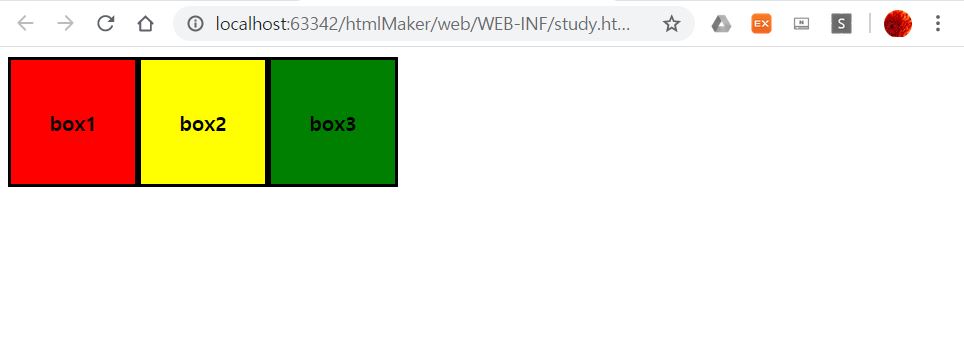
} 이제 div 스타일에 float: left 속성을 넣어 보았습니다.
그림과 같이 가로로 정렬이 됩니다. 한 마디로, float 요소는 블록 요소를 인라인 요소로 바꾸어 주는 것이라고 생각하면 됩니다.
div {
float: right;
border: 2px solid #000;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
font-weight: bold;
}
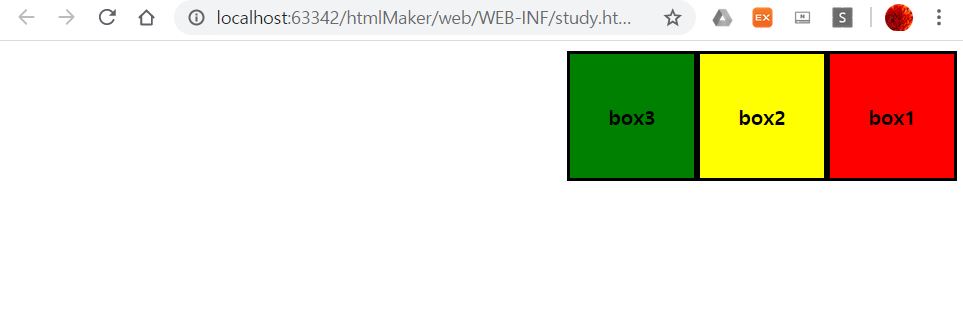
div 태그를 가로로 정렬하기 위해서 CSS의 float 속성을 위와 같이 작성하여 사용할 수 있습니다. 이번에는 left가 아닌 right로 변경해 보겠습니다.
변경했더니 이번에는 오른쪽부터 배치가 진행 됩니다.
반응형