2020. 6. 5. 11:51ㆍ기타
Vue.js란
Vue.js는 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크입니다. Vue.js는 다른 프론트엔드 프레임워크보다 배우기 쉽다는 장점이 있습니다. React와 Angular라는 프레임워크의 장점들을 모아 더우 빠르고 가볍게 만든 프레임워크입니다.
Vue.js의 특징
MVVM 패턴
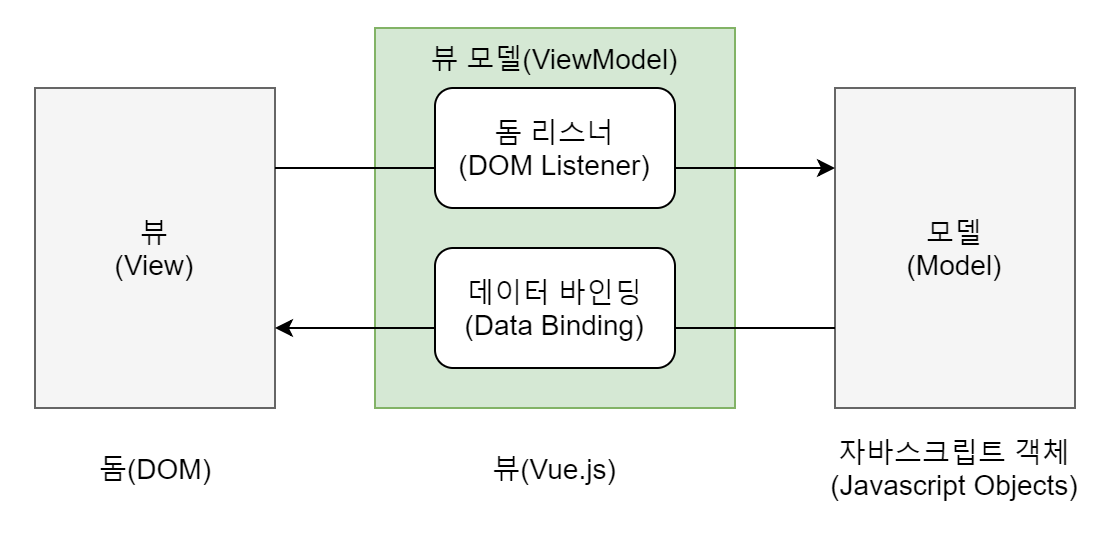
위 그림에서 보이듯이, MVVC 패턴이란 화면을 모델(Model) - 뷰(View) - 뷰 모델(ViewModel)로 구조화하여 개발하는 방식을 의미합니다. 이러한 방식으로 개발하는 이유는 화면의 요소들을 제어하는 코드와 데이터 제어 로직을 분리하여 코드를 더 직관적으로 이해할 수 있고, 추후 유지 보수가 편해지기 때문입니다.
- 뷰(View): 사용자에게 보이는 화면
- 돔(DOM): HTML 문서에 들어가는 요소(태그, 클래스, 속성등)의 정보를 담고 있는 데이터 트리
- 돔 리스터(DOM Listener): 돔의 변경 내역에 대해 즉각적으로 반응하여 특정 로직을 수행하는 장치
- 모델(Model): 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 자바스크립트 객체 형태로 저장
- 데이터 바인딩(Data Binding): 뷰(View)에 표시되는 내용과 모델의 데이터를 동기화
- 뷰 모델(ViewModel): 뷰와 모델의 중간 영역. 돔 리스너와 데이터 바인딩을 제공하는 영역
컴포넌트 기반 프레임워크
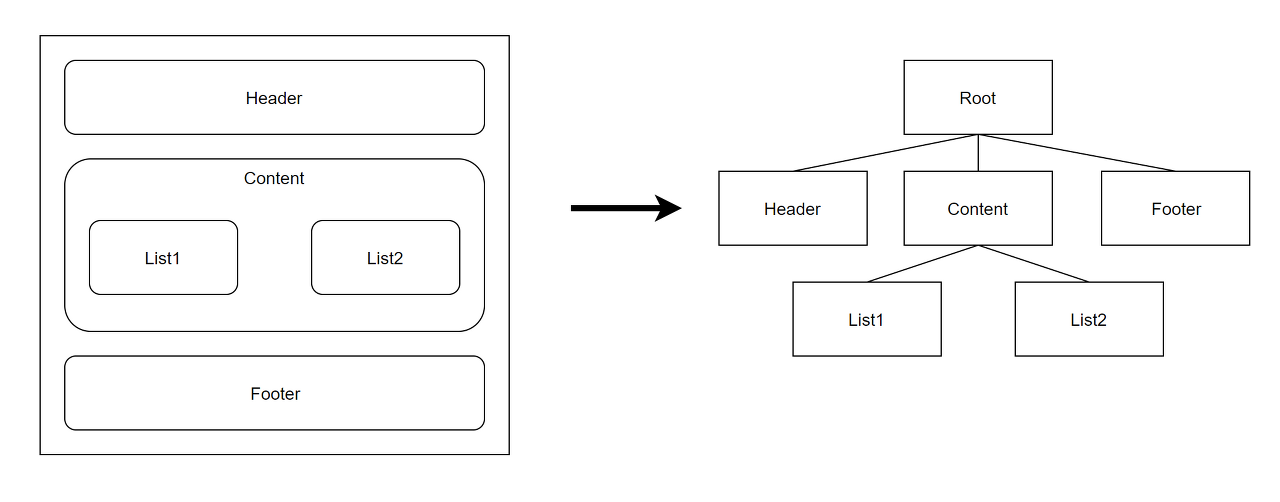
위 그림과 같이 컴포넌트란 레고 블록을 조합하는 것과 비슷합니다. 즉, 화면을 왼쪽 같이 구성을 하면 오른쪽과 같은 컴포넌트 트리 구조를 가지게 되는 것입니다. 이러한 컴포넌트 기반의 프레임워크를 사용함으로써 코드의 재사용성이 향상되며 직관적인 화면 구조를 가지게 되는 것입니다.
React와 Angular의 장점을 가진 프레임워크
Vue.js는 Angular의 양방향 데이터 바인딩과 React의 단방향 데이터 흐름의 장점을 모두 결합한 프레임워크입니다. 양방향 데이터 바인딩이란 화면에 표시되는 값과 프레임워크의 모델 데이터 값이 동기화 되어 한쪽이 변경되면 다른 한쪽도 자동으로 값이 변경되는 것을 의미합니다. 단방향 데이터 흐름은 컴포넌트의 단방향 통신을 의미합니다. 즉, 컴포넌트 간에 데이터를 전달할 때 항상 상위 컴포넌트에서 하위 컴포넌트 한 방향으로만 전달하게끔 프레임워크가 구조화되어 있는 것을 말합니다.
가상 돔 렌더링 방식
Vue.js는 빠른 화면 렌더링을 위해 React의 가상 돔 렌더링 방식을 적용하여 사용자 인터랙션이 많은 요즘의 웹 하면에 적합한 동작 구조를 갖추고 있습니다. 가상 돔을 활용하면 특정 돔 요소를 추가하거나 삭제하는 변경이 일어날 때, 화면 전체를 다시 그리지 않고 프레임워크에서 정의한 방식에 따라 화면을 갱신합니다. 따라서 브라우저 입장에서는 성능 부하가 줄어들어 일반 렌더링 방식보다 더 빠르게 화면을 그릴 수 있습니다.
'기타' 카테고리의 다른 글
| HATEOAS (0) | 2020.09.11 |
|---|---|
| Virtual DOM (0) | 2020.06.08 |
| Rabbit MQ (0) | 2020.05.13 |
| Kafka (0) | 2020.05.08 |
| Message Queue (0) | 2020.05.08 |