2021. 6. 1. 00:53ㆍ기타
Vuex란
Vuex란 Vue.js의 상태관리를 위한 패턴이자 라이브러리입니다. Vue.js의 반응성 체계를 효율적으로 활용하여 화면을 업데이트 한다는 특징이 있습니다. 애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있습니다.
Vuex가 필요한 이유
컴포넌트 사이에 용이한 데이터 전달
복잡한 애플리케이션에서 컴포넌트 개수가 많아지면 컴포넌트 간에 데이터 전달이 어려워집니다. Vuex는 이를 해결하기 위해 데이터 통신을 한 곳에서 중앙 집중식으로 관리하기 때문에 데이터 전달을 용이하게 합니다.
컴포넌트 사이의 데이터 흐름 파악
Vue의 컴포넌트 방식인 props, event emit 때문에 중간에 거쳐가야 할 컴포넌트가 많아지거나 이를 피하기 위해 Event Bus를 사용하여 컴포넌트 간 데이터 흐름을 파악하기 어렵습니다. Vuex는 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 관리하기 때문에 컴포넌트 사이의 데이터 흐름을 파악하기 쉽습니다.
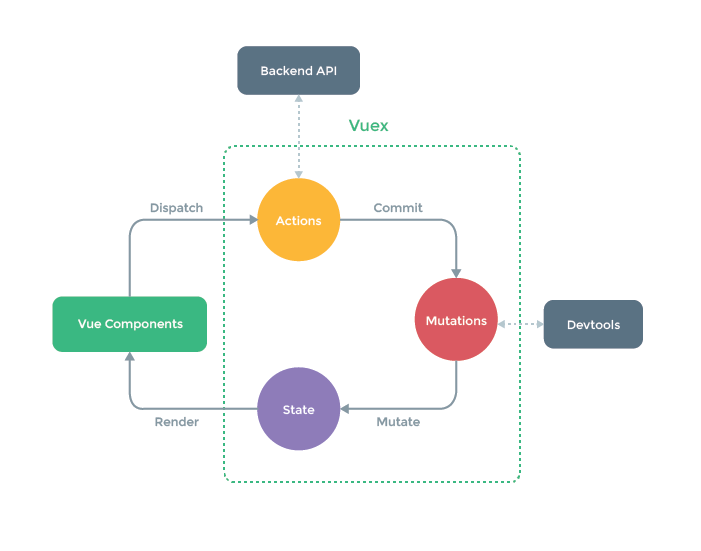
Vuex의 구조

Action
일반적으로 API 호출은 모두 Action에서 호출하고 있습니다. Component에서는 dispatch 메소드를 사용해 호출합니다.
// Store
action: {
ActionName(context) {
API호출()
.then(res => {
context.commit('MutationName', data); //mutation 전달
})
.catch(err => {
});
}
}
// Component
export default {
created() {
this.$store.dispatch('ActionName'); //Action 호출
}
}Mutations
비동기 호출로 받은 데이터를 State에 저장합니다. State 변경을 담당합니다.(일종의 setter와 유사한 역할) 참고로 State를 변경할 때는 반드시 Mutation을 통해서만 해야합니다. Mutations에서만 State 변경을 하는 이유는 특정 시점에 어느 컴포넌트가 state에 접근하여 변경한건지 확인하는 과정을 확인하기 위함입니다. Component에서는 commit 메소드를 호출합니다.
mutation: {
MutationName(state, data) {
state.dataName = data;
}
}State
공통적으로 참조하기 위한 변수를 정의한 것입니다. 프로젝트의 모든 곳에서 이를 참조하고 사용할 수 있습니다. 모든 컴포넌트들에서 공통된 값을 사용할 수 있습니다.
state: {
dataName: 초기값,
}Getters
Vue의 Computed와 동일한 속성인데 Vuex에서만 사용합니다. 여러 컴포넌트에서 동일한 computed가 사용될 경우 Getters에 정의한 후에 사용합니다.
// Store
getters: {
computedName(state) {
return state.dataName
}
}
// Componenet
import { mapGetters } from 'vuex';
export default {
computed: {
...mapGetters([
'computedName' // 같은 이름으로 쓸 경우 배열, 아니면 객체 key:value형식
])
}
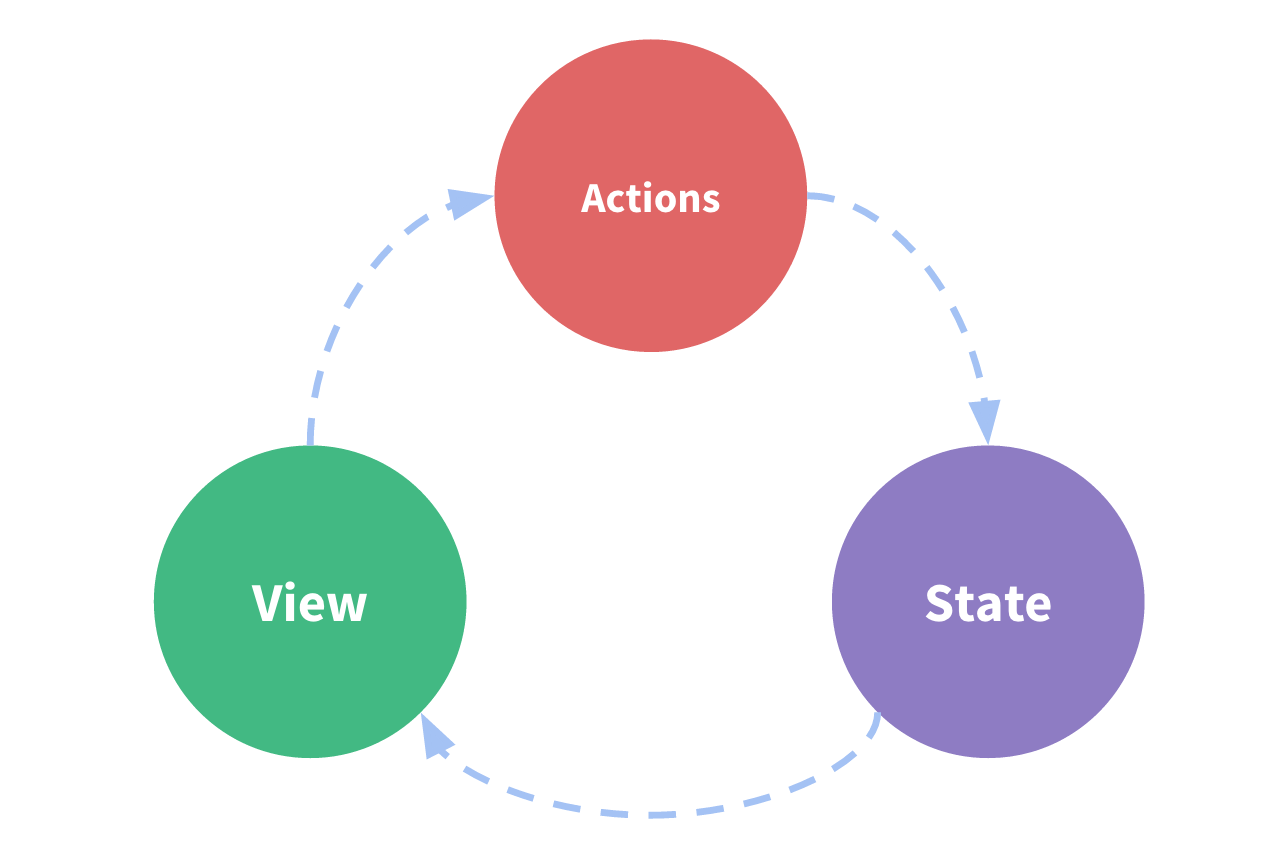
}Vuex의 상태 관리 구성 요소
state: 컴포넌트 간에 공유할 data
view: 데이터가 표현될 template
actions: 사용자의 입력에 따라 반응할 method